UI/UX Design: Webflow vs WordPress in 2024

A summary of each tool, highlighting their individual advantages, disadvantages, and which one you might consider incorporating into your design toolkit this year.
Overview
It's widely recognized that designers are facing increasing pressure to produce functional websites as a result of their design work.
This trend is fueled by escalating costs, the prevalence of DIY website creation tools, and template-based design services, all of which have significantly reduced the market value of custom websites while simultaneously spurring greater demand.
Following this trend, numerous tools have emerged in the design market aiming to assist designers in bridging the divide between static designs and fully-functional websites.
In this discussion, we'll delve into two of the most widely-used tools among designers for building such websites with minimal to no code. We'll explore their distinct advantages, drawbacks, and which one might be a valuable addition to your design toolkit this year.
Webflow

With a longer history and a more refined status as a web development tool, Webflow manages to strike a solid balance, catering to both designers and developers interested in venturing into low-code web building.

✅ Pros — It’s well established and battle-tested
- It boasts an extensive array of features.
- There's virtually no limit to what you can create with Webflow (including web applications with integrated products).
- It offers a vast online repository of educational materials to assist you in becoming proficient with its usage.
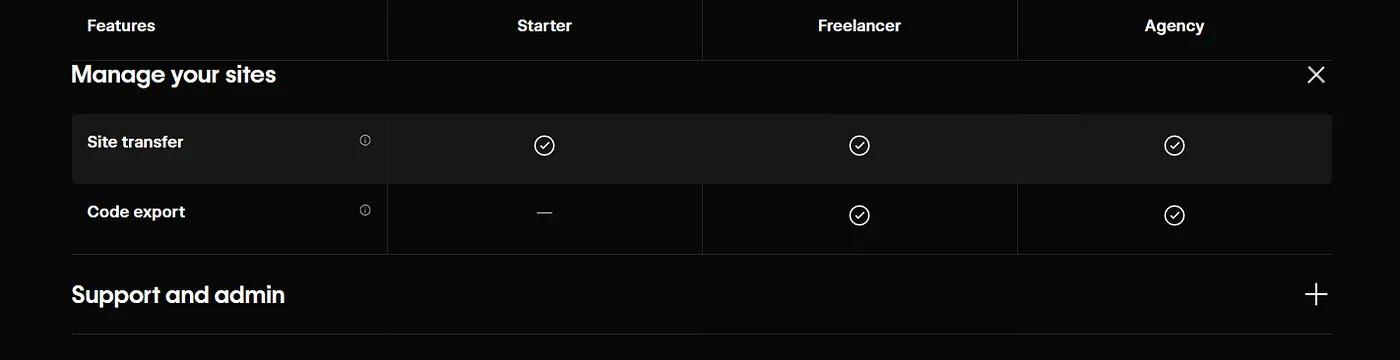
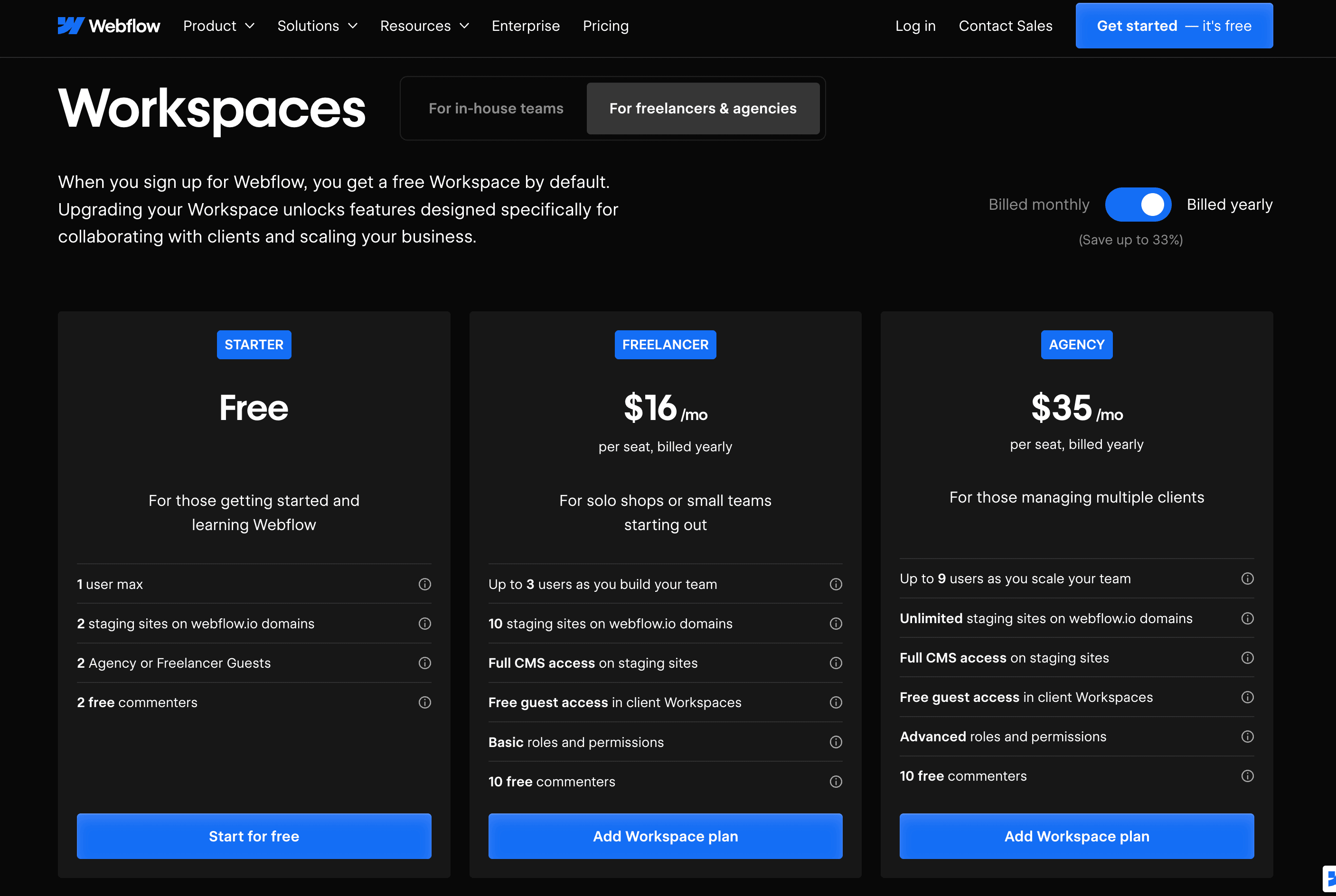
- In fact, you have the ability to export your site to static code with their Workspace plans.
❌ Cons — But it definitely costs some money

- Webflow's pricing is certainly higher than that of Wordpress.
- It does entail a learning curve and requires more CSS proficiency in comparison to platforms like Wordpress.
Overall rating
Webflow offers a robust platform and can serve as an excellent entry point for designers venturing into low-code web development.
✅ It boasts impressive features, supports exporting static sites for portability, and provides comprehensive free learning materials to aid in familiarizing oneself with its tools.
❌ However, it does come with a learning curve and a higher price tag compared to alternative options.
WordPress

So, that brings us to the OP (original pioneer). It's the method for designers to create a responsive website that's evolved beyond Flash, Dreamweaver, and Muse. No need to fire up VS Code, import Bootstrap, and risk teary eyes.
But jokes aside, WordPress remains a dominant system powering a vast number of websites, even as we enter 2024.
✅ Pro — It stands out as the most adaptable platform among those mentioned.
- There's hardly anything you can't achieve with WordPress.
- There's a plugin available for almost any functionality you can imagine.
- The abundance of page builders (like Elementor, Divi, Bricks, etc.) gives you plenty of options.
- You can opt for pre-designed themes, saving significant time.
- If you can't find a suitable plugin, you can likely hire a WordPress developer to create the functionality you need (though this may contradict the purpose in some cases, it's still an option).
❌ Cons — Yet, the ongoing maintenance and security concerns can be quite challenging.
- As a designer, let me tell you upfront that you may not be prepared to handle the backend complexities that WordPress can throw at you.
- If an update goes awry, a plugin clashes with another component, or if WordPress decides to act up, your site might not load properly (or at all), leaving you puzzled.
- The learning curve for efficiently managing WordPress backend tasks is so steep that you might as well transition into a WordPress developer role, especially for those moments when your site unexpectedly breaks due to deprecated functions and similar issues.
Overall rating
✅ I've been using it for a long time, and for simple websites, it's likely one of the top tools available. You can construct your site's front-end with Elementor and then export it as a static site using plugins like Simply Static without spending a cent if you do it locally.
❌ However, if I received a dollar every time a WordPress site crashed on me, requiring hours upon hours to diagnose and fix the issue, only to end up rebuilding the entire site from scratch, I'd probably have enough money to retire solely on those earnings.
The bottom line
If I were forced to choose right now, I'd personally opt for Webflow as my web building tool of choice in 2024.
- It offers the necessary features,
- at a reasonably fair price,
- and I have the flexibility to migrate my sites if I ever become dissatisfied.
Of course, don't solely rely on my recommendation; explore each option and evaluate them for yourself. All of these tools and platforms offer free trials, so test them out in your own design workflow before making a decision.
For my part, I'm likely shifting towards Webflow in 2024 and beyond, but again, that's just my preference.
...